جلسه بیست و یکم کار با استیت ها
تا اینجای آموزش کانال تقریبا تمام انواع آزمونی که می توان با استوری لاین ساخت را آموزش داده ام که دوتا از آزمون ها بخاطر شباهتی که با آزمون های free form داشتن از تکرار آنها پرهیز کردم.این دو آموزش fill in the blank و hot spot بود که با مراجعه به آموزشهای قبلی آن ها را می توانید ببینید.
آموزش امروز در مورد استیت خواهد بود.استیت وضعیتی است که دکمه ها یا تصاویر و یا اشکال هندسی دارند که ما این وضعیت را در حالت عادی نمی بینیم .اما با رفتن نشانگر ماوس روی آن ها و یا انجام یک عمل خاص دیده می شوند.مثل تغییر رنگ آن ها یا بزرگ و کوچک شدن و یا ظاهر شدن یک متن است.برای این که با استیت بیشتر آشنا شویم از منوی insert و قسمت ابزار های control یک button وارد کنید.
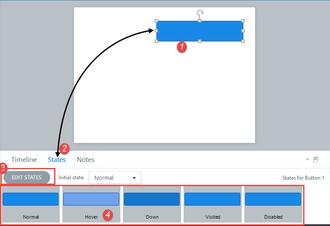
همان طور که این دکمه در حالت انتخاب است پایین بالای تایم لاین سه گزینه داریم.گزینه states را انتخاب کنید تا وضعیت های این دکمه که بصورت پیش فرض توسط خود برنامه ساخته شده اند را ببینید.
همان طور که در قسمت سوم می بینید برای این دکمه پنج وضعیت تعریف شده است که هر کدام یک معنی خاصی دارند.
استیت normal
وضعیت معمولی دکمه است که هنوز عملی رو آن صورت نگرفته ایست.
استیت hover
وضعیتی است که وقتی نشانگر ماوس روی آن قرار بگیرد بدون اینکه کلیک کنیم.این وضعیت در طراحی محتوا کاربرد زیادی دارد.
استیت down
وضعیتی است که وقتی روی دکمه کلیک کنیم.
استیت visited
به معنی بازدید شده است .وقتی ظاهر می شود که بعد از کلیک کردن روی دکمه دیده می شود.
استیت disable
به معنی غیر فعال است .این وضعیت برای مواقعی است که بخواهیم کاربر وقتی روی دکمه کلیک کرد عملی انجام ندهد از آن استفاده میکنیم.
ما می توانیم رنگ این دکمه ها را به دلخواه تغییر دهیم و رنگ هر کدام از استیت ها را سفارشی کنیم.برای این کار در تصویر بالا روی گزینه edit state کلیک کنید .
با کلیک روی این دکمه ابتدا استیتی که می خواهیم وضعیت آن را تغییر دهیم را انتخاب کرده از منوی format از رنگ های موجود در قسمت button fill یکی را انتخاب کنید.
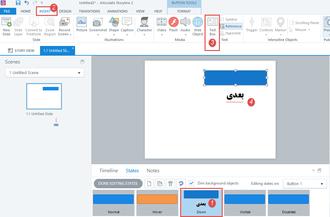
همانطور که در تصویر میبینید من رنگ استیت hover را تغییر دادم.با زدن دکمه done edit state این تغییر برای دکمه ذخیره می شود.برای اینکه بهتر این تغییر را ببینید یک پیش نمایش گرفته و ماوس را روی دکمه بدون کلیک کردن قرار دهیدو نتیجه را مشاهده کنید.اعمال دیگری که می توانیم انجام دهیم تغییر سایز دکمه در یک وضعیت است و یا نوشتن متن کنار آن و یا افزودن صدا است.
متن را به وضعیت hover همیشه اضافه می کنند اما اینجا چون می خواهم طرز اضافه کردن متن به دکمه را نشان دهم آن را به استیت down اضافه می کنم.برای اینکار با انتخاب گزینه edit state و کلیک روی استیت down تا به حالت انتخاب در آید از منوی insert یک تکست باکس اضافه کرده و متن خود را داخل آن بنویسید.
با کلیک روی گزینه done edit state یک بار دیگر پیش نمایش گرفته و با کلیک روی دکمه وضعیت آن را مشاهده کنید.این کار با استیت های یک دکمه بود. ما می توانیم حتی برای تصاویری که وارد برنامه می کنیم و یا اشکال هندسی هم استیت تعریف کنیم.روش کار دادن استیت به اشکال هندسی و تصاویر مانند هم است برای همین بخاطر اینکه این آموزش طولانی نشود روش اضافه کردن استیت به یک شکل هندسی را آموزش میدهم.
از منو insert یک شکل هندسی وارد کنید.در حالت عادی هر تصویر یا شکل هندسی فقط استیت normal را دارد.
اگر بخواهیم برای این شکل استیت جدیدی تعریف کنیم با کلیک روی گزینه edit state به حالت ویرایشی استیت ها بروید.و با انتخاب گزینه 1 در صفحه ای که برای ما باز می شود از قسمت کشویی یک استیت را انتخاب کرده و ok کنید.
استیت هایی که می توانیم به شکل هندسی یا تصویر اعمال کنیم مانند دکمه است. اما اینجا همان طور که در تصویر بالا میبینید سه استیت دیگر اضافه شده است که بسیار کاربردی هستند.
این استیت ها عبارتند از
استیت drag over
به معنی وضعیتی است که وقتی شکل روی یک شی معین درگ شود بدون اینکه روی آن رها شود.
استیت drop correct
به معنی وضعیتی است که شی ما روی یک شی صحیح دیگر رها شود.
استیت drop incorrect
به معنی وضعیتی است که شی ما روی یک شی دیگر که صحیح نیست رها شود.
استیت selected
به معنی انتخاب شده است.
این استیت ها در دستور دهی در آزمون درگ و دراپ و یا ساحت آزمون درگ و دراپ غیر معمولی بسیار کاربردی هستند که در آموزش های آیتده از آنها استفاده بیشتری خواهیم کرد.بقیه استیت ها با استیت های دکمه مشترک هستند مثل استیت hover- down - visited و disabled
ما می توانیم برای هر شکل چندین استیت تعریف کنیم کافی است ابتدا گزینه edit state را انتخاب کرده و با کلیک روی گزینه new state که مثل یک صفحه کاغذ است استیت مورد نظر را انتخاب کنیم.تغییر رنگ هر استیت و یا اضافه کردن متن به آن مانند دکمه است.
با استیت ها کارهای زیبای زیادی می توان ساخت که به مرور در آموزش های بعدی خواهید دید.
موفق و موید باشید.











 مرادی
مرادی